דף הכניסה למערכת הוא הרכיב הראשון שאותו רואה המשתמש כאשר הוא מתחיל את הליך הכניסה למערכת.
לנו כמנהלי המערכת יש את היכולת להתאים את דף הכניסה בצורה מאוד רחבה. ההתאמה עוזרת לנו במספר היבטים:
- תחושת שייכות בין המשתמש למערכת- הצבעים והלוגו המוכרים נותנים למשתמש את התחושה ש״זה שלי״
- בטחון הגעה למיקום הנכון לכניסה למערכת
- יכולת לספק מידע עדכני למשתמשים לפני הכניסה למערכת (על ידי הצגתו על המסך)
מה נקבל בסוף תהליך ההתאמה?
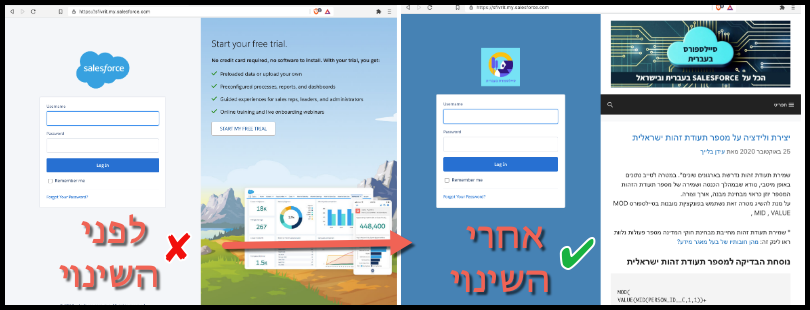
התמונה המצורפת מתארת את הדף הכניסה לפני ההתאמה משמאל, ולאחר ההתאמה מימין.
ניתן לראות כי כל החלקים ניתנים לשינוי:
החלק הימני מכיל דף מרשת האינטרנט, הדף הינו סטטי כלומר הכתובת לא תשתנה אולם התוכן שיוצג יהיה כפי שהוא מוצג בכתובת שהזנו. בארגונים שונים המידע שיוצג יהיה זה שרלוונטי למשתמשים לדוגמא: דף הודעות אחרות על שינויים בתהליכים או מלאי בחברות שהדבר נדרש.
חלקו השמאלי מכיל את טופס הכניסה למערכת, השינויים האפשריים הינם הוספת לוגו ושינוי צבע הרקע של החלק השמאלי.
דרישות מקדימות
- הפעלת My Domain
- קובץ לוגו אותו נמקם בעמוד הכניסה, ישנן הגבלות לגודל ומימדי הקובץ (משקל עד 100kb, פורמטים: jpg,gif,png, גודל 250*150 פיקסל)
- קבלת נתוני הצבע אותו נרצה להכיל על הרקע
- כתובת תקינה של מיקום דף האינטרנט שנרצה למקם בחלקו הימני של המסך
שלבי היישום
במקרה המוצג: נבצע התאמה למערכת של הבלוג, נרצה להשתמש באייקון של האתר, לשנות את הרקע של צדו השמאלי של הדף ולבסוף למקם את דף הבית של הבלוג בחלקו הימני של המסך.
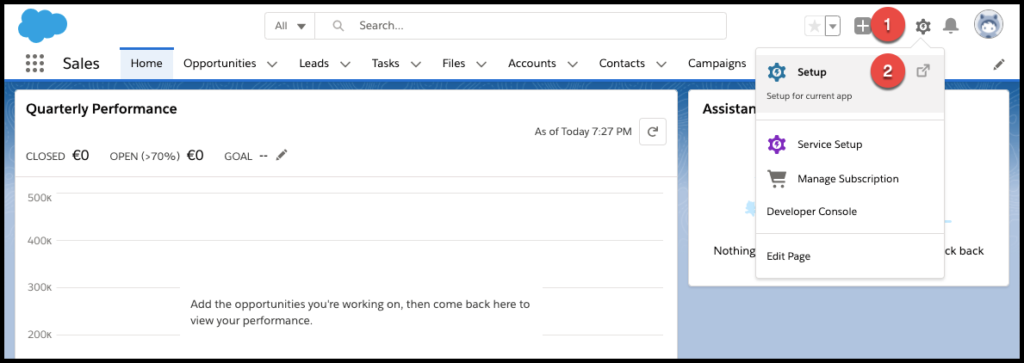
- בצידו הימני העליון של המסך נלחץ על האייקון של גלגל השינויים
- בתפריט שנפתח נלחץ על האייקון הראשון שיפתח לנו את דף הסאטאפ (Setup)

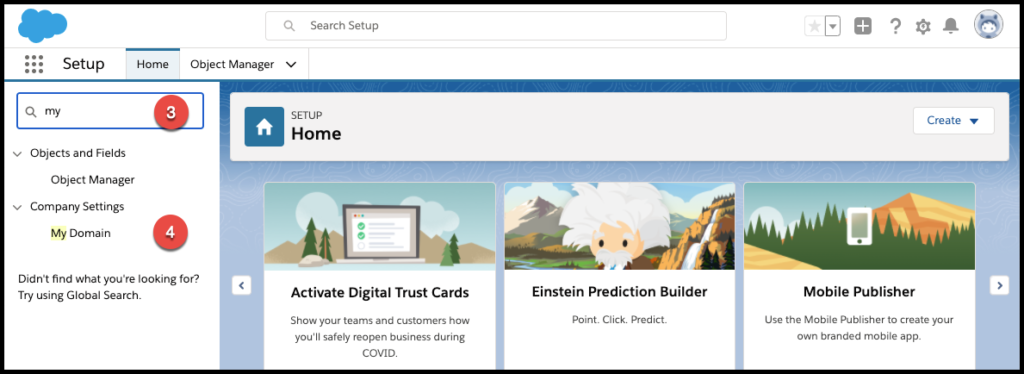
- נחפש את My Domain
- נלחץ על הלינק שמופיע

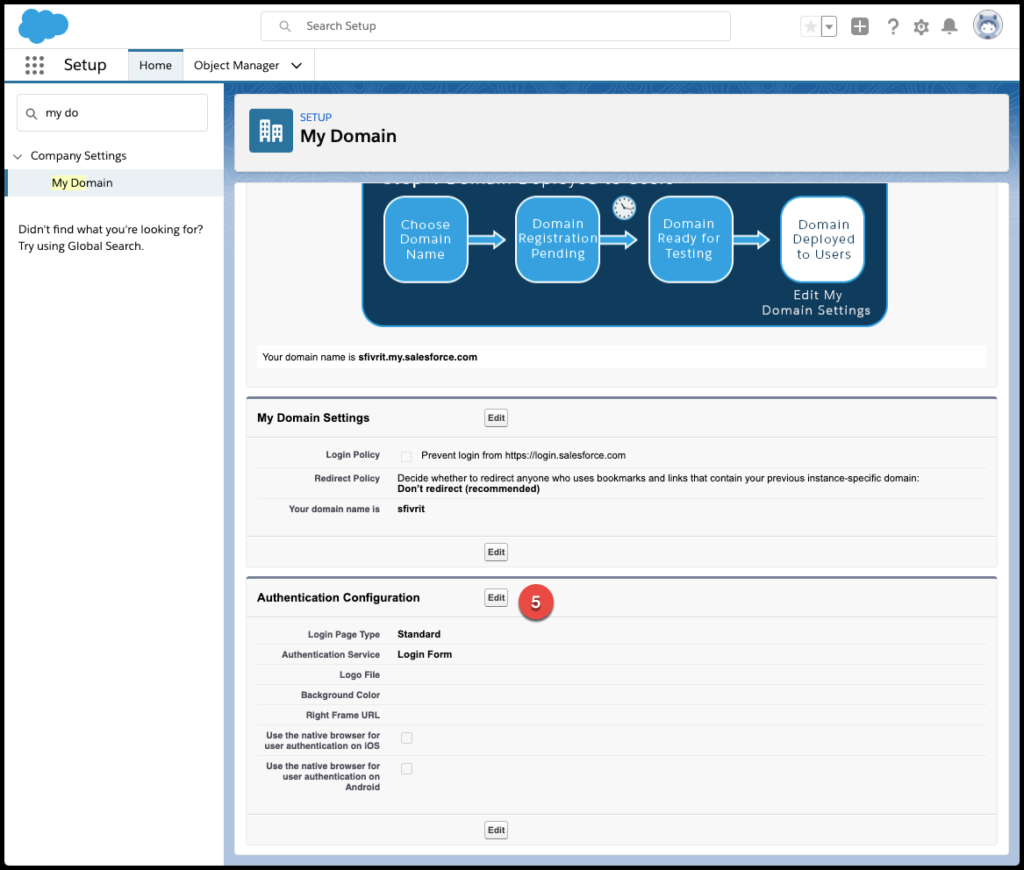
- לחיצה על כפתור העריכה המופיע בחלקו התחתון של העמוד

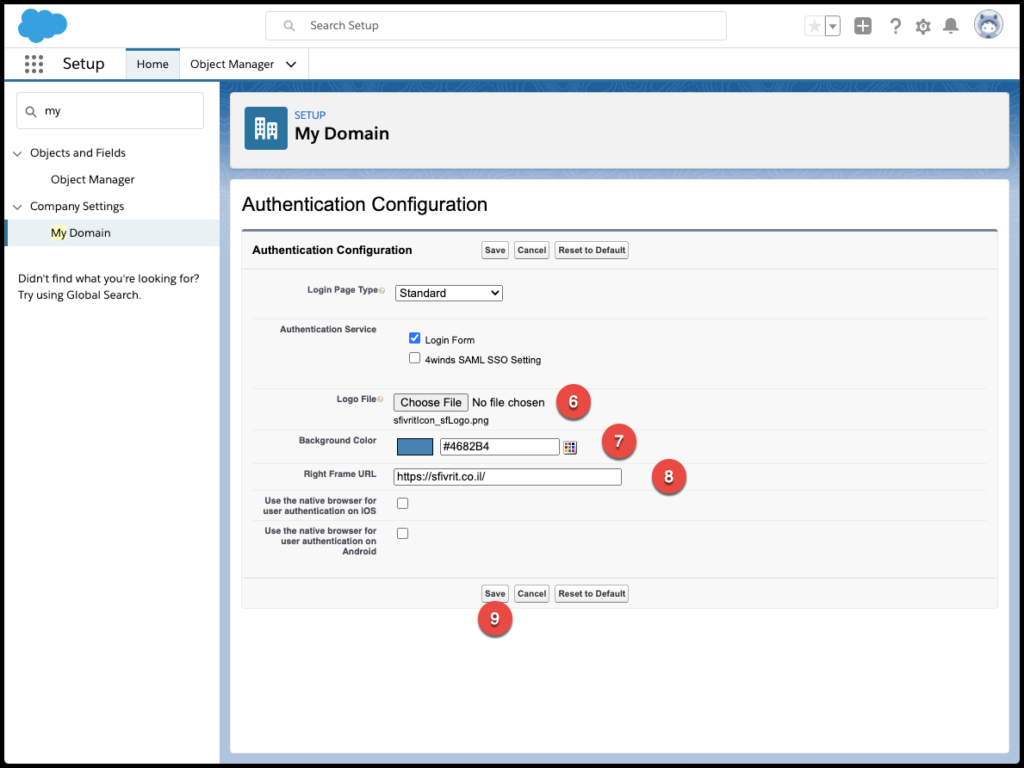
- נבחר את הלוגו
- נבחר את צבע הרקע
- נרשום את הכתובת שאותה נרצה למקם בחלקו הימני של דף הכניסה
- נשמור את הנתונים .

בסיום פעולת השמירה ניתן לגשת לדף הכניסה המעוצב שיצרנו ולבחון את התוצאה.
מסמכי תיעוד ודוגמאות: